

DRUPAL MODULE WEBFORM REGISTRATION
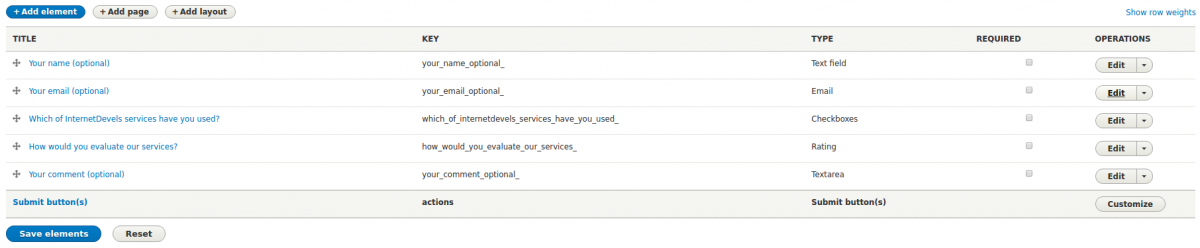
In that first section, add the fields for the registration form. Let's utilize two of them – Webform Phone Number and Webform Postal Code, as well as the two modules they depend upon – to build a Webform version of the concert registration page.Įdit the Webform concert node, and go to its “Webform” tab, whose page is divided into three sections: “Form components”, “E-mails”, and “Forms settings”.
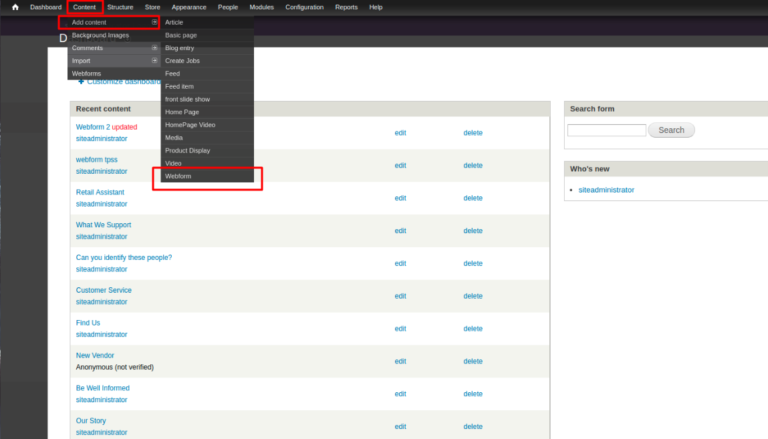
DRUPAL MODULE WEBFORM INSTALL
To use additional components, install and enable the corresponding contributed modules, of which there are many. The form field types used in our first solution are not available for webforms, which have their own components, including the built-in ones we saw earlier on the Webform settings page. Editing it, we find two additional tabs, “Webform” and “Results”. It will appear on the content admin page, just like a regular node. Resuming our concert registration example, create a new content type (without adding any fields to it), enable it for Webform, and create an instance of the content type. You can specify what types of fields (components) can be used within the form content types.įigure 3. In a minimal Drupal installation – which initially has no content types – the only one listed will be “Webform”. Then visit its configuration page (Configuration > Content authoring > Webform settings), where you can specify which content types can have forms attached to them. To use Webform, begin by downloading, installing, and enabling it.

You can set up e-mail notification of any form submission, and have the results e-mailed to you and/or the individual who completed the form. Webform can even export only those not yet exported, and by user. Form submissions can be viewed, downloaded, or exported to spreadsheet programs such as Microsoft Excel. The canonical solution is the Webform project, which has a lot to offer: You can add form functionality to any node content type. The Wisdom of Webformįorm builders and administrators typically need these more advanced features. You would need other modules to export the data, be notified by e-mail of new registrations, and other commonly-desired functionality. Multiple events could be displayed using the Views project. How can we later access the information submitted by the concert organizers? Individual events could be examined in the content admin area. Optionally, if you want registrants to be able to later modify their own entries, enable “Concert: Edit own content”. In the Node section, enable the permission “Concert: Create new content” for anonymous users. But to make the form available for use, you must first sign in as an administrator, and go to the permissions page (People > Permissions). Visitors would be directed to the path /node/add/concert, to post a concert. Simply install and enable the relevant field modules define a new content type, “Concert” and add the relevant fields. Fields could be given default values (e.g., “United States”), prefixes, and suffixes. It would need a form so event organizers can register. To illustrate the use of many of these field types, imagine you want a website to serve as a worldwide directory of music concerts. Other field-related modules have been contributed by the Drupal community, including: Some of these modules are part of Drupal's core: File (for uploading files), List (for selection lists), Number (for integers, decimals, and floats), Options (for selection controls, checkboxes, and radio buttons), Taxonomy (for tagging content with terms), and Text (for single- and multi-line entry fields). To add different types of form fields to a content type, you will need to install and enable the corresponding modules, all of which are available from 's modules section.
DRUPAL MODULE WEBFORM HOW TO
If you understand how to create content types and attach fields to them, then that could be a straightforward way to make a form – not for creating nodes to be used later for other purposes, but solely for gathering user input. There are at least two possible approaches to solving this problem: One approach mostly relies on Drupal core, and the other uses a contributed module dedicated to forms. The primary mechanism that enables this is the humble web form – whether a modest single button or a multi-page form with various controls that allow the user to input text, make choices, upload files, etc.Īnyone developing a new Drupal-based website will usually need to create forms for gathering data from users.

Dynamic pages are what make the Web more than just interlinked digital billboards. Static websites, comprising web pages that do not respond to any user input, may be adequate for listing information, but little else.


 0 kommentar(er)
0 kommentar(er)
